
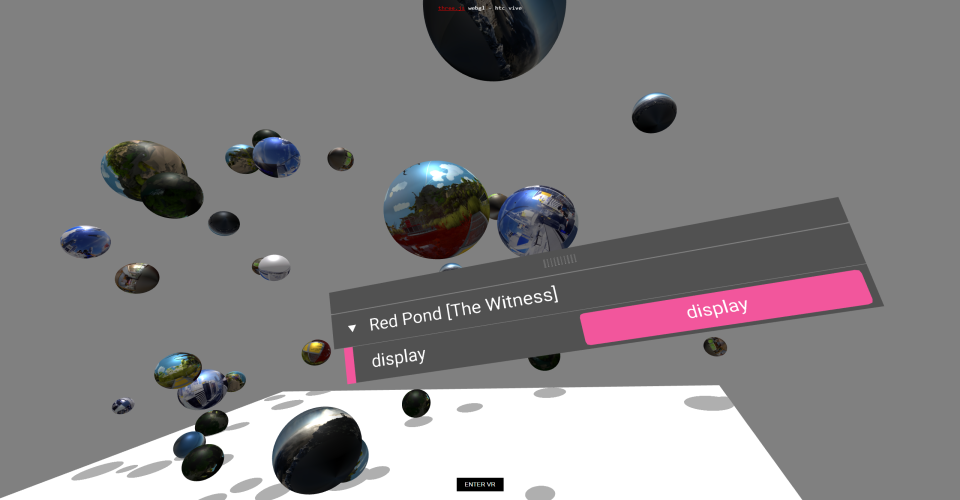
Overunder Panorama Viewer
My entry to Virtuleap's WebVR hackathon (2016). This is a webapp for viewing and sharing stereoscopic panoramas. The sharing features are rough and experimental, but the local "drag-and-drop" mode is a nice alternative to paying $15 to view Ansel panoramas with Virtual Desktop. Unfortunately, I didn't win the grand prize trip to Amsterdam (´;ω;`)
Demo GitHub
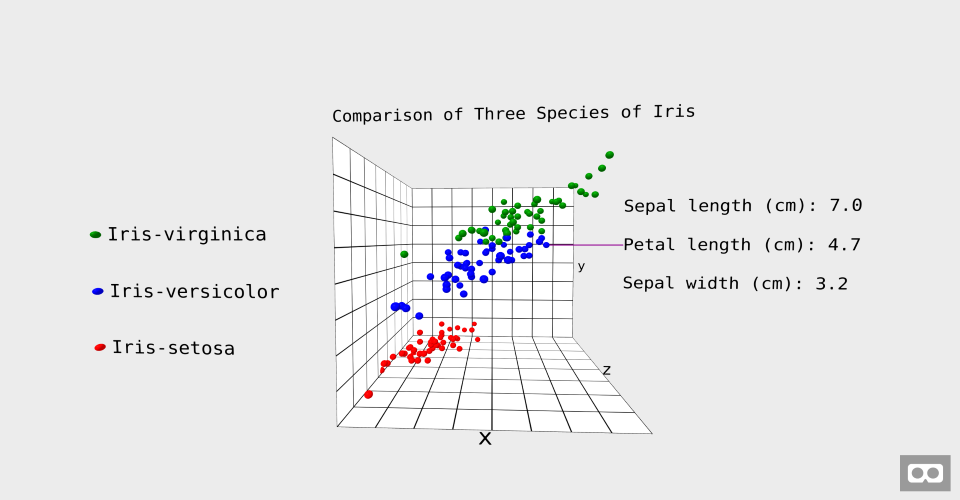
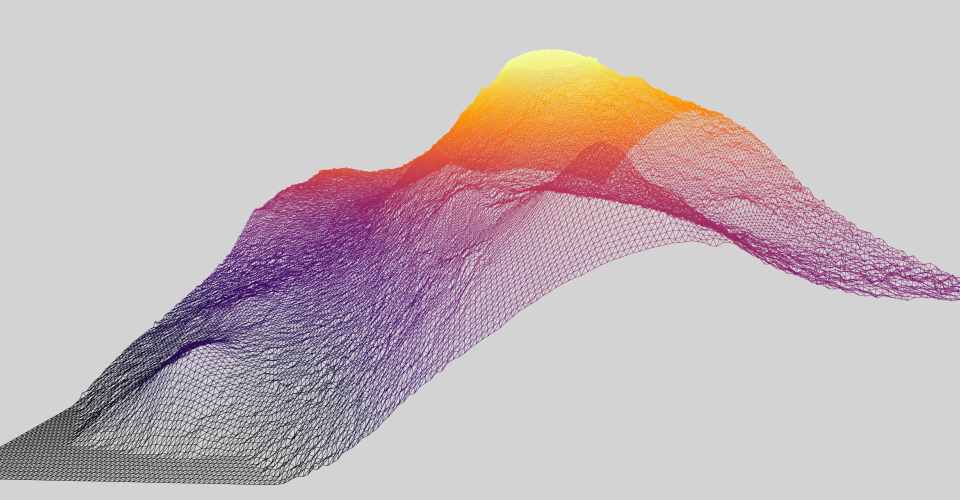
Iris Graph
This is a proof-of-concept 3D visualization of Fisher's Iris data set. It was built using a customized version of my aframe-scatter-component which relies heavily on D3.js.
Demo Gist
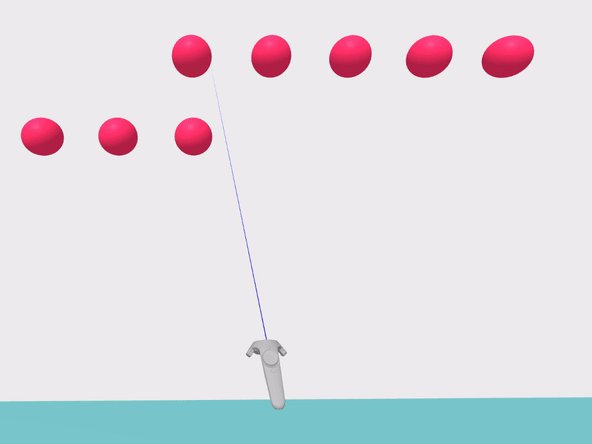
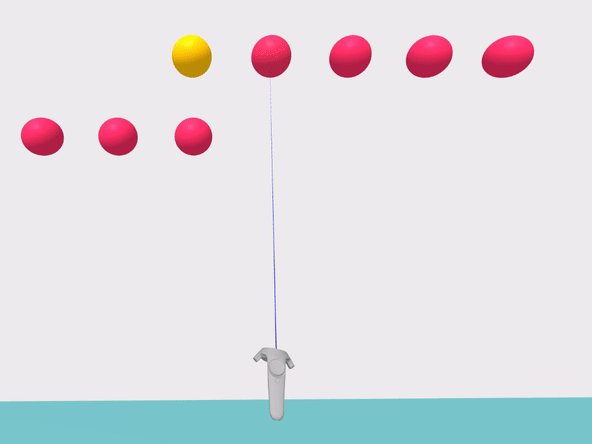
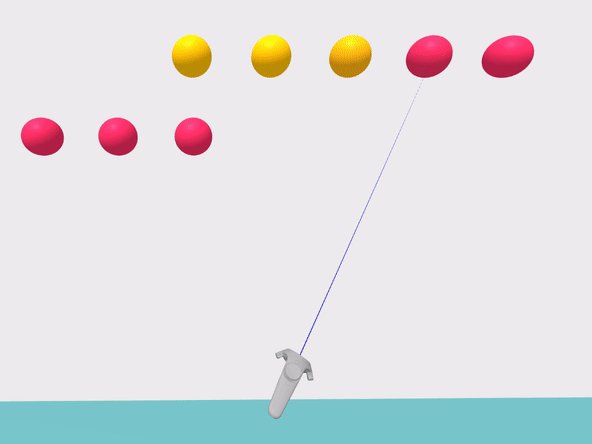
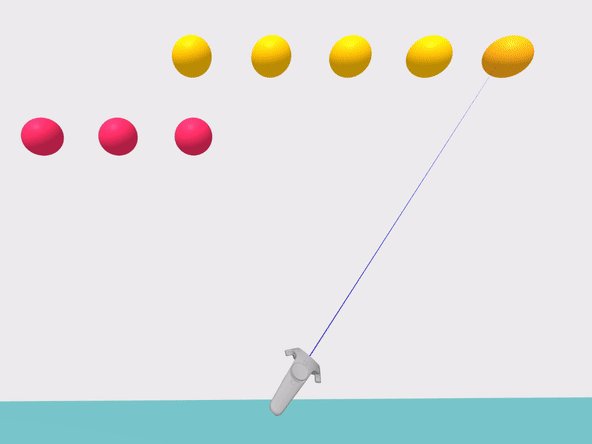
Controller-Cursor Component
An A-Frame component for adding a laser-style cursor to a tracked controls (e.g., HTC Vive, Oculus Touch). Integrated into A-Frame core in version 0.6.0 thanks to Kevin Ngo!
GitHub

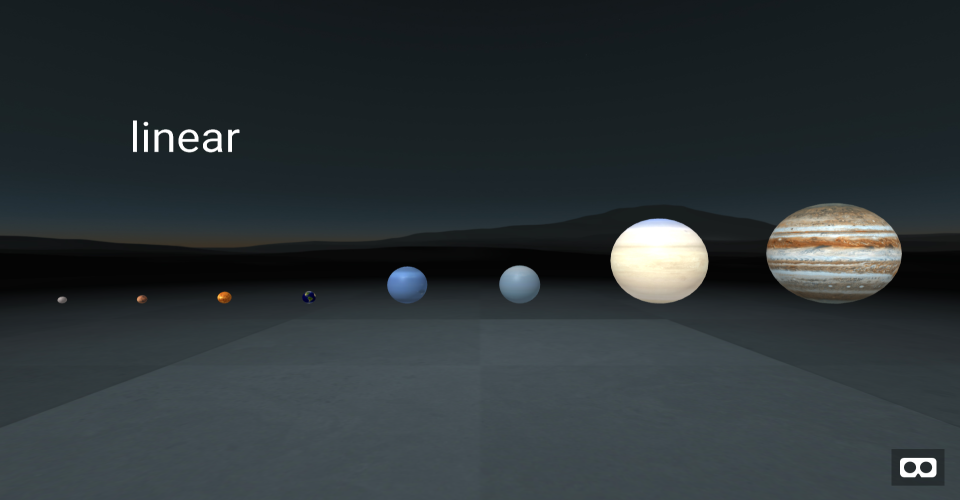
Planetary Scaling (Linear vs Log)
A visualization comparing the radii of planets in the Solar System. A-Frame provides the 3D and WebVR support, D3.js creates the visualization and runs the transitions. The large textures make this particularly performance intensive!
Demo
A-Frame and NVIDIA Ansel
The first stereopanoramic project I worked on! The challenge was simply to get Ansel and Google Cardboard images to display (by any means necessary). I hadn't yet figured out how to display overunder images directly, so I resorted to splitting them into two images, one for each eye, with a command line utility called "ImageMagick".
Demo
Bmfont-text Component
An A-Frame component for rendering bitmap and signed distance field font text (basically a wrapper for Matt DesLauriers' excellent three-bmfont-text). An SDF text component partly based on this one was added to A-Frame core in version 0.5.0.
Demo GitHub